Triển khai front-end
Bước đầu trong bài này, chúng ta sẽ host ứng dụng web (front-end) với S3 Static website hosting:
-
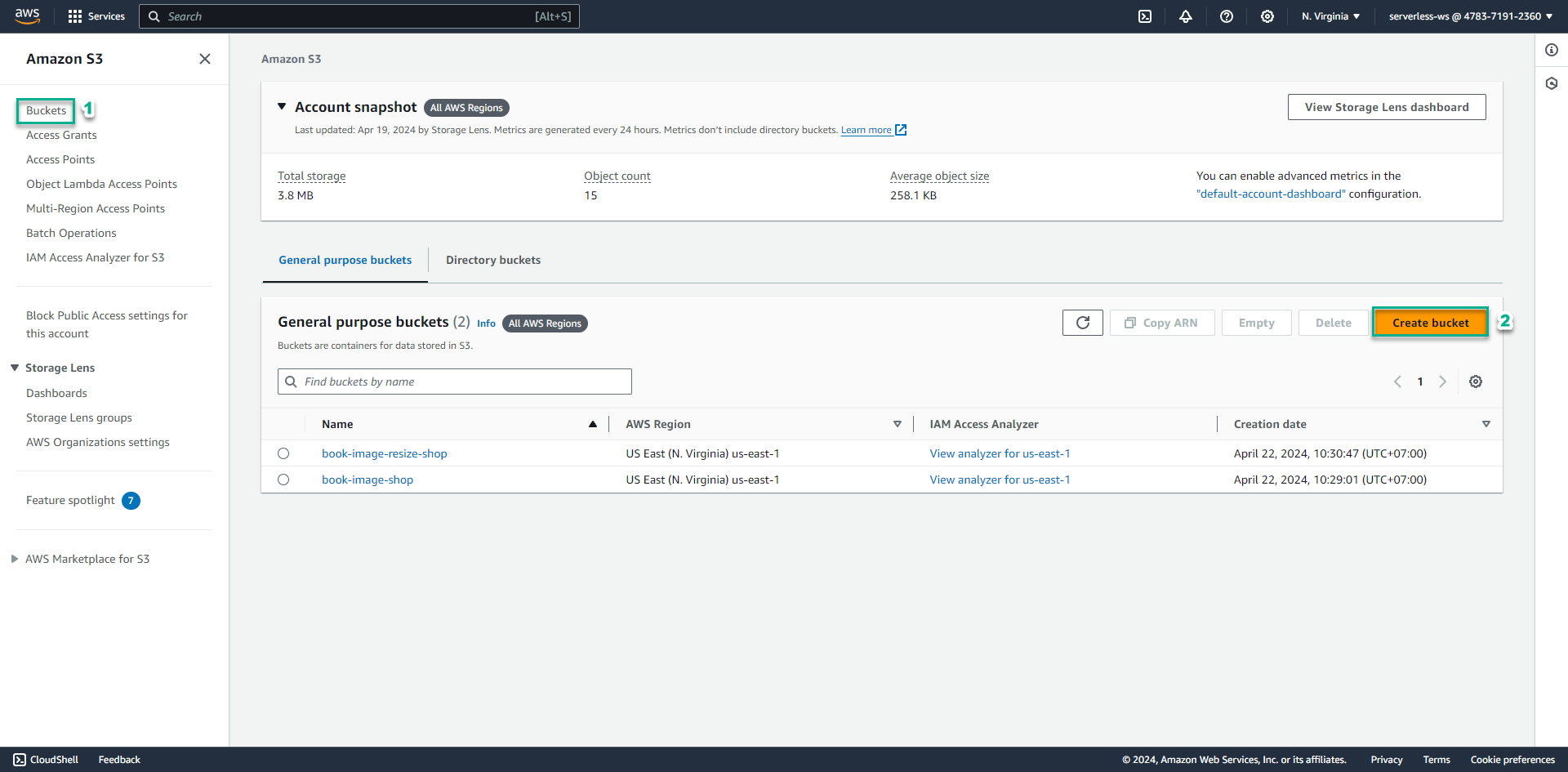
Mở bảng điều khiển Amazon S3, nhấn Create bucket

-
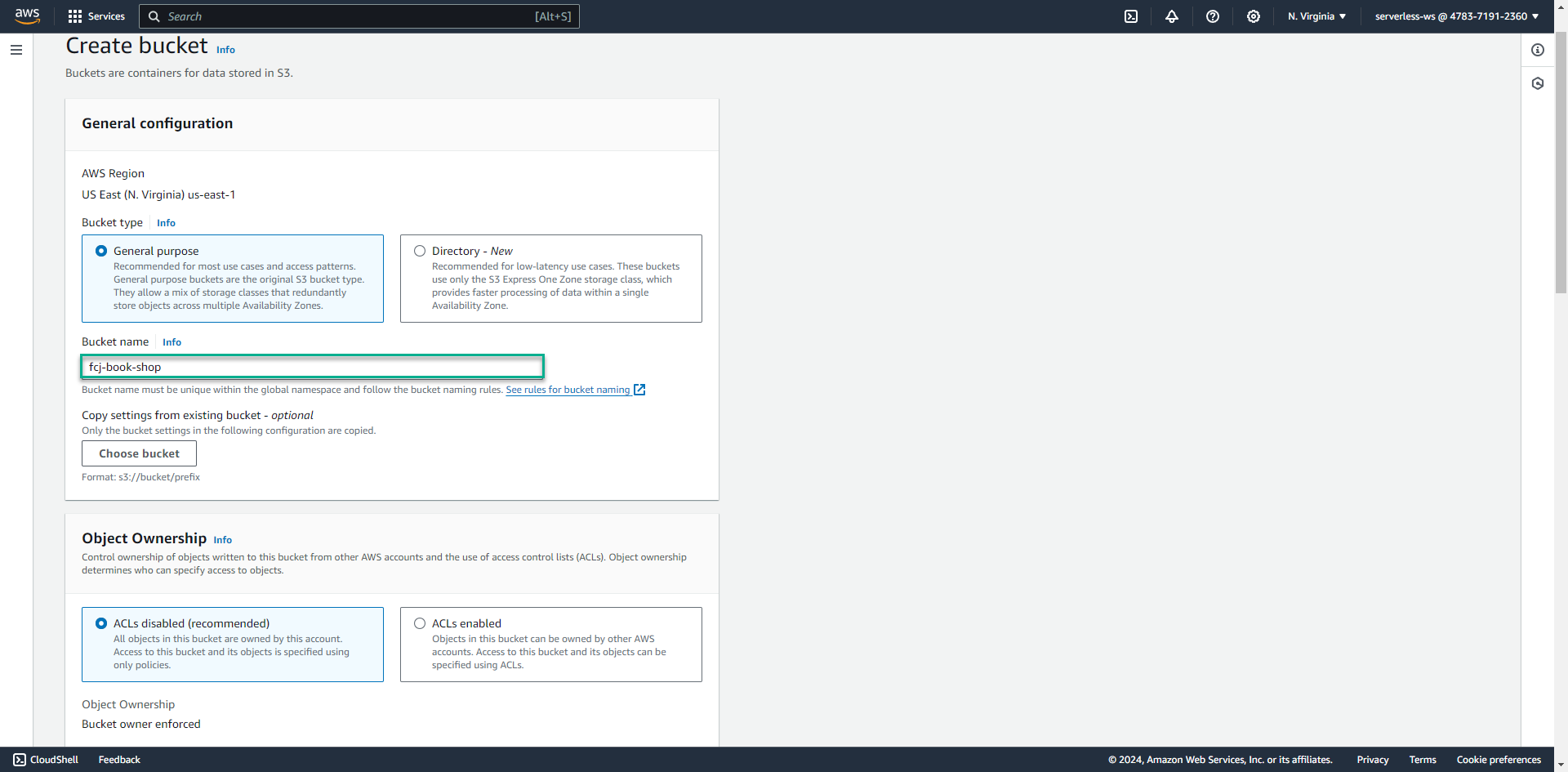
Nhập tên cho bucket, ví dụ: fcj-book-shop
- Chọn vùng gần bạn nhất

- Chọn vùng gần bạn nhất
-
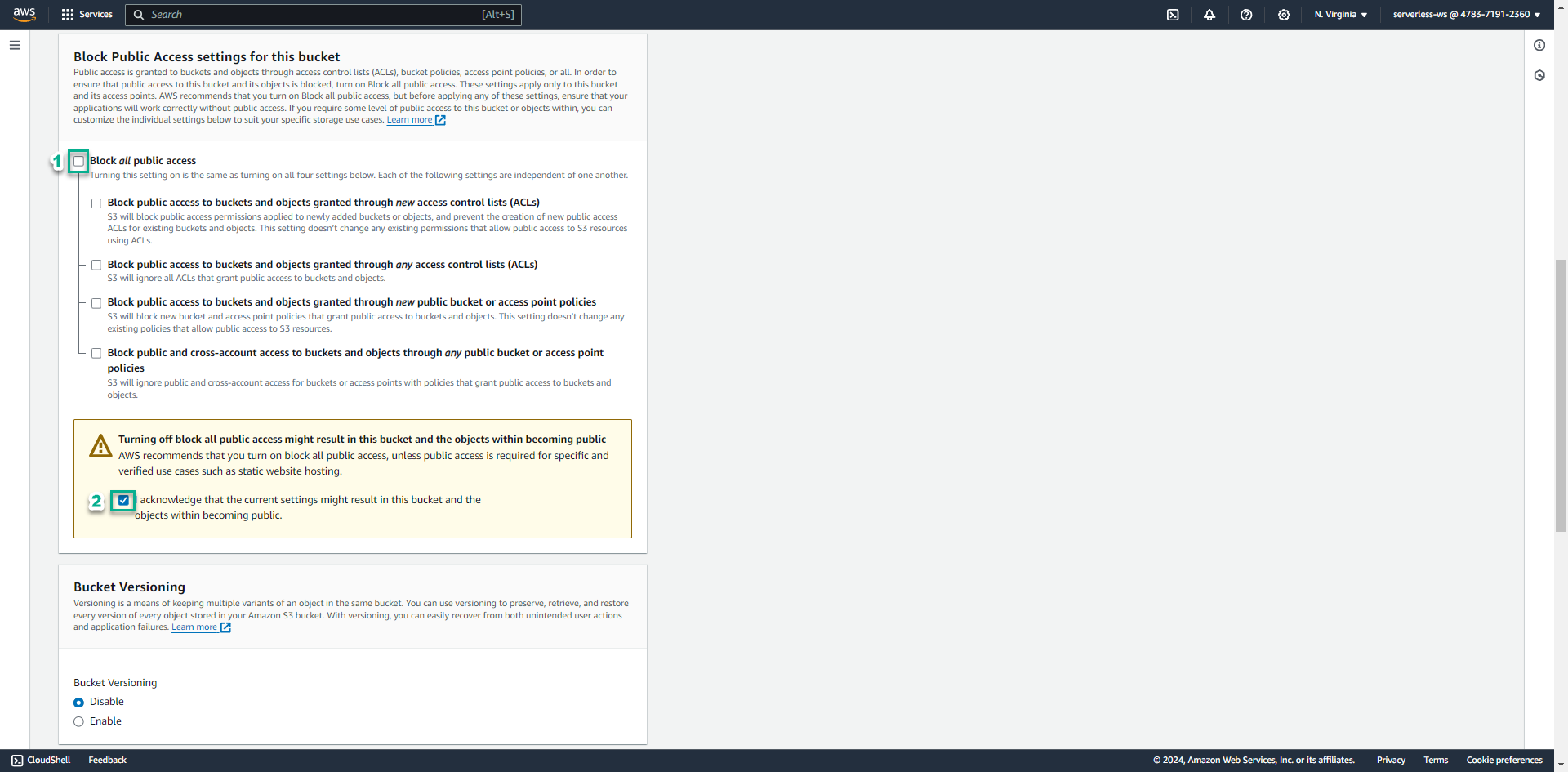
Bỏ chọn chặn cho phép truy cập public
- Tích vào mục I acknowledge that the current settings might result in this bucket and the objects within becoming public

- Tích vào mục I acknowledge that the current settings might result in this bucket and the objects within becoming public
-
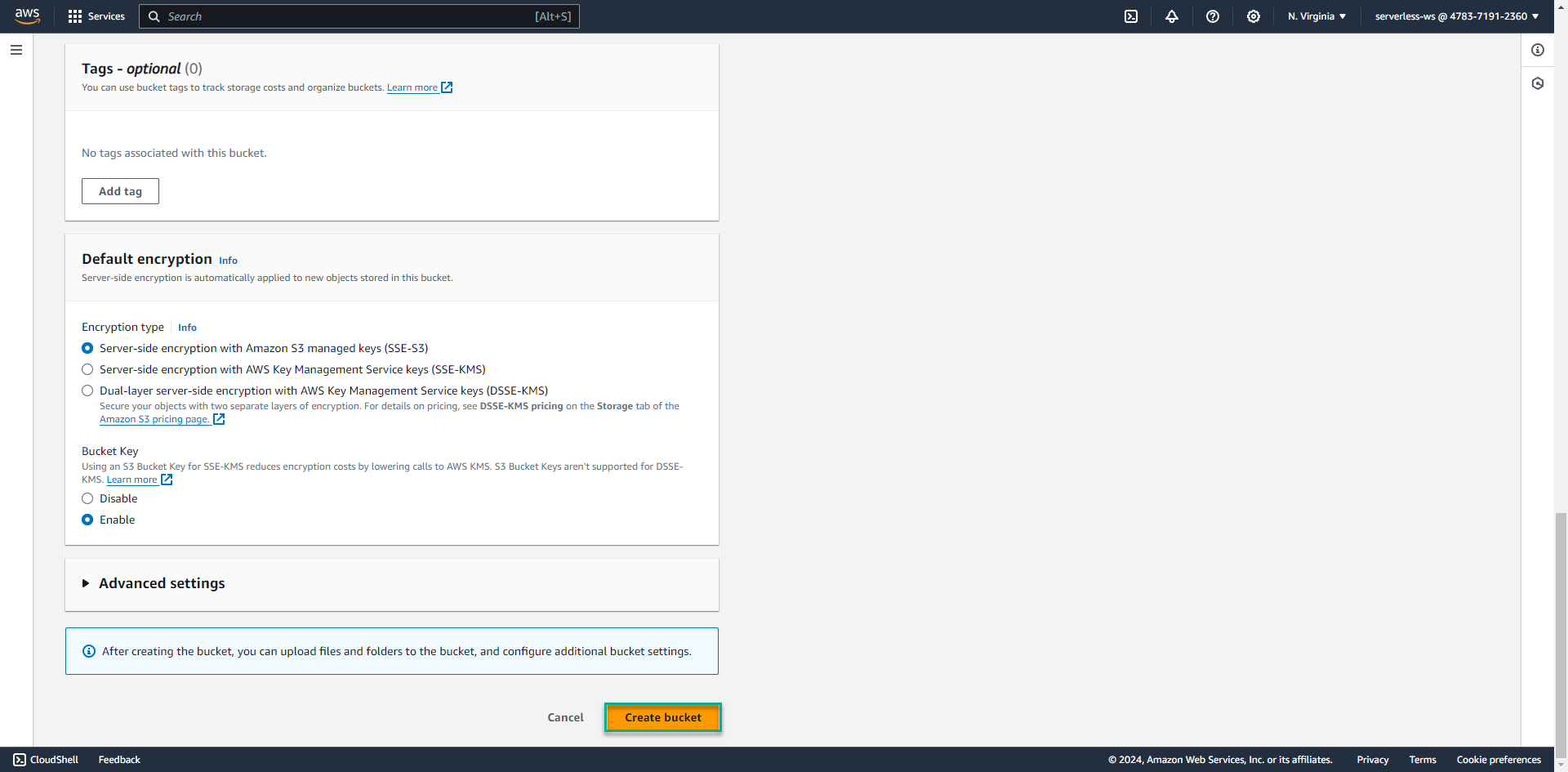
Nhấn nút Create bucket

-
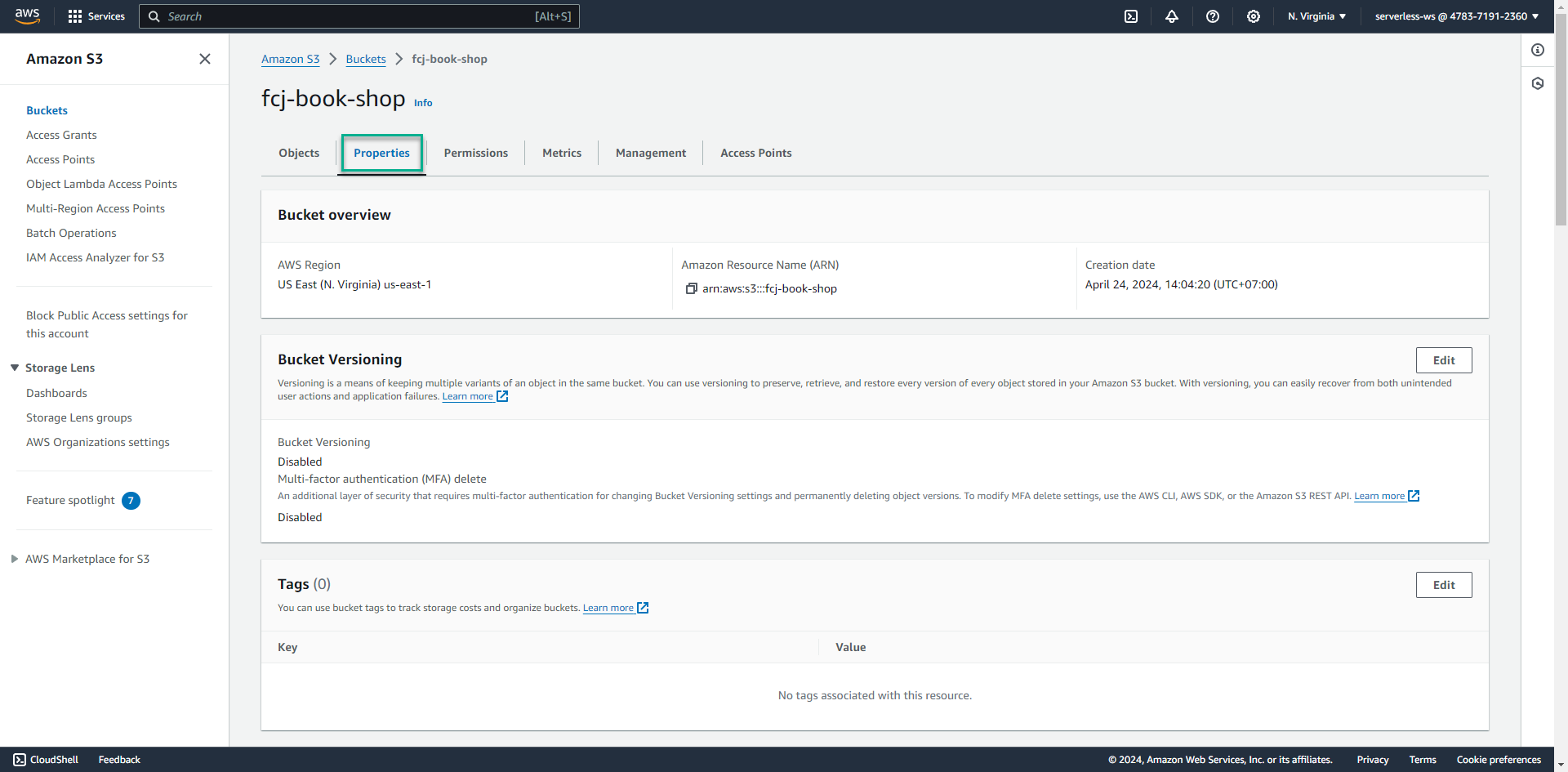
Ấn vào bucket vừa tạo, nhấn vào tab Properties

-
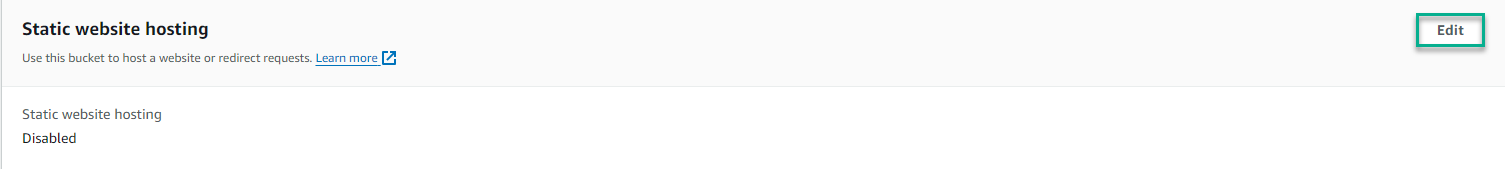
Kéo xuống cuối trang, ấn Edit của mục Static web hosting

-
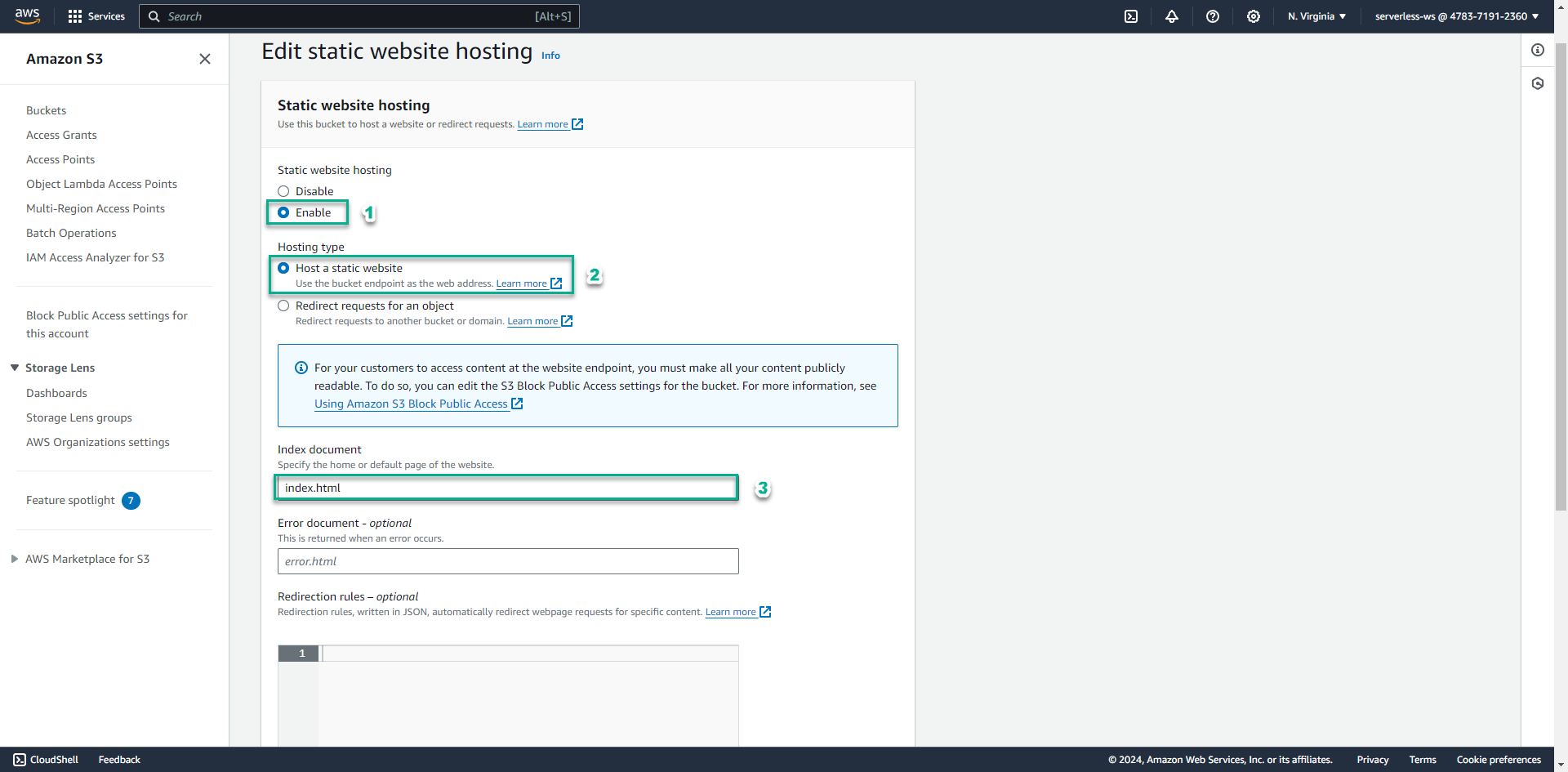
Chọn Enable để kích hoạt host web tĩnh trên S3
- Chọn Host a static website cho Hosting type
- Nhập index.html cho mục Index document

-
Ấn nút Save changes
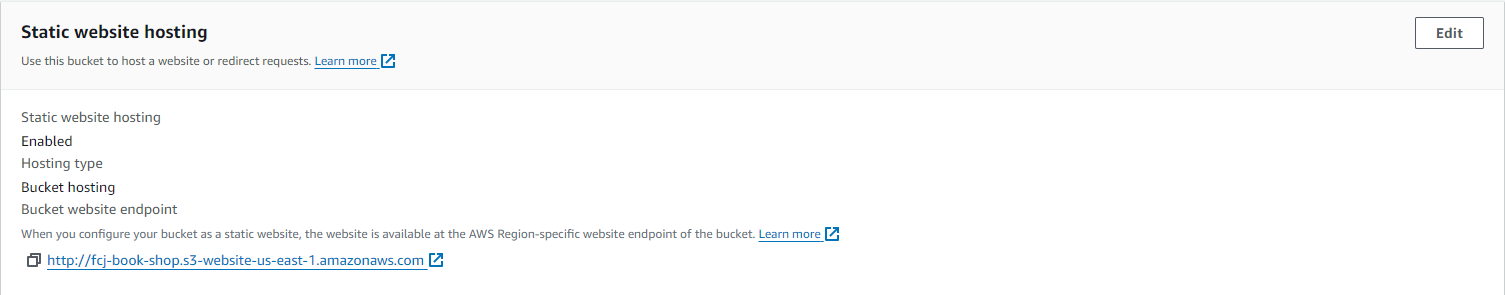
- Sau khi kích hoạt thành công, bạn hãy ghi lại đường dẫn của web

- Sau khi kích hoạt thành công, bạn hãy ghi lại đường dẫn của web
-
Sau đó, chúng ta cần thêm proxy cho S3 bucket để có thể truy cập được:
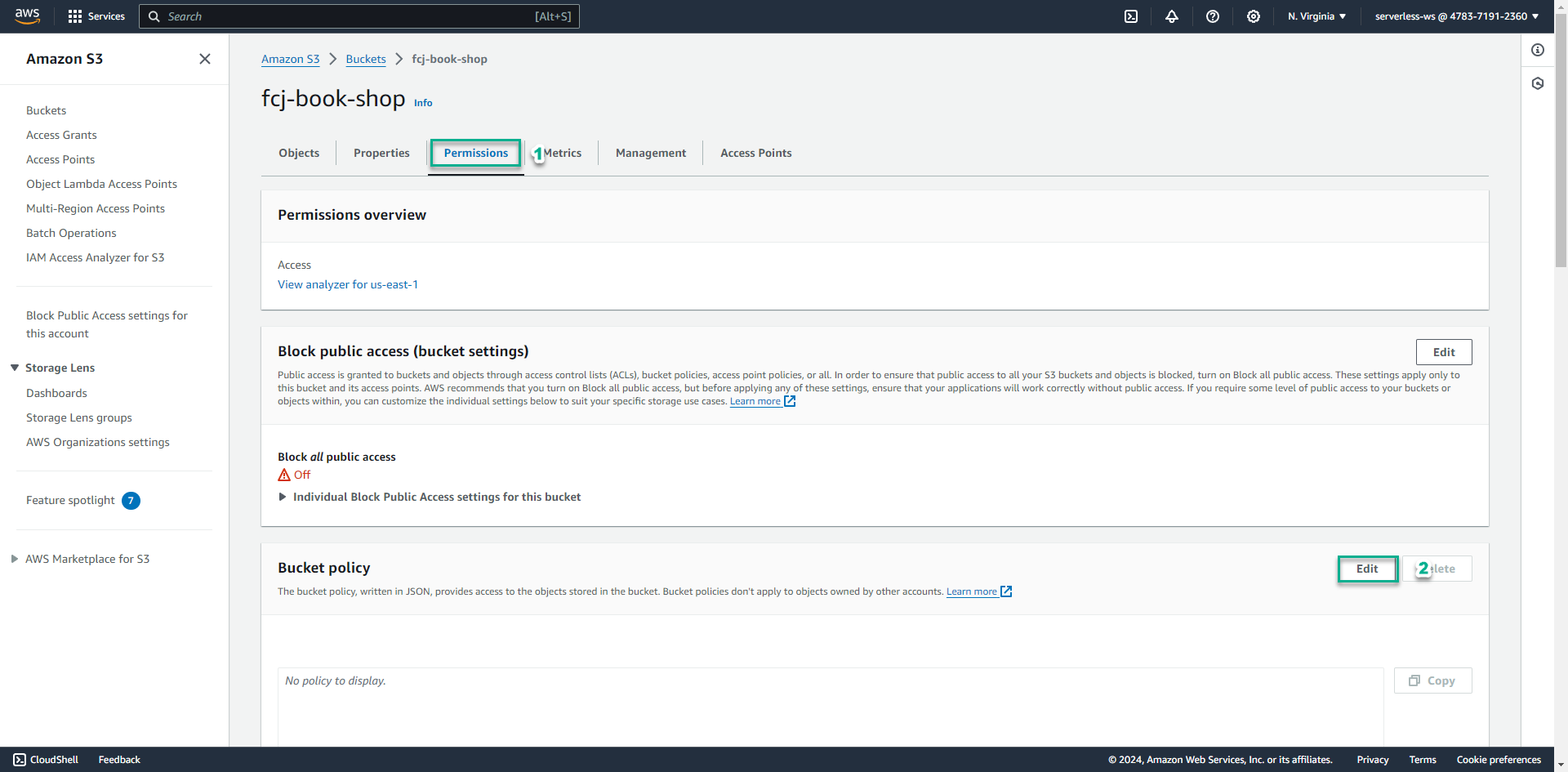
- Chọn sang tab Permissions
- Ấn nút Edit tại mục Bucket policy

-
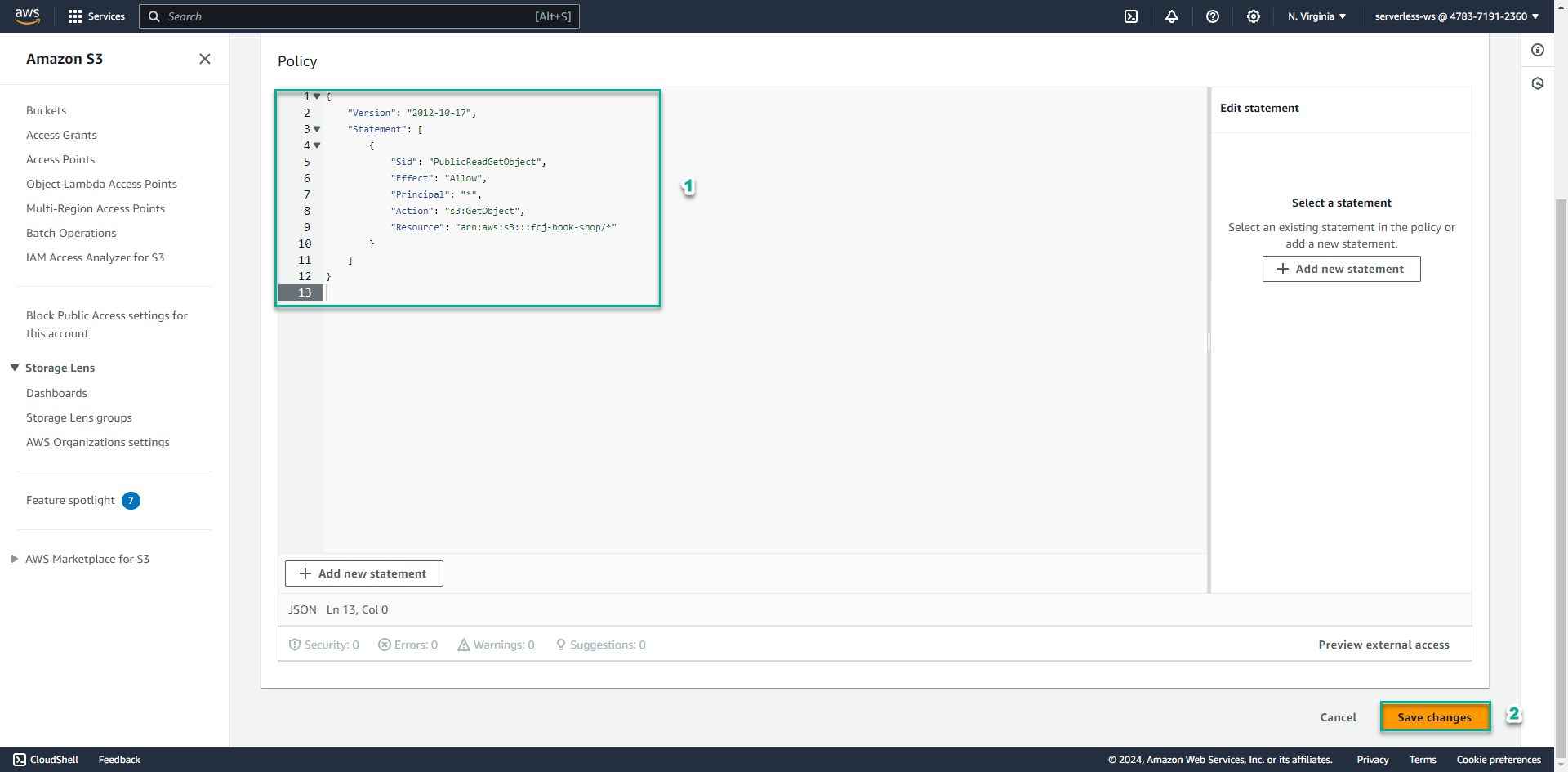
Sao chép đoạn dưới đây vào mục Policy
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::fcj-book-shop/*" } ] }- Ấn nút Save changes

- Ấn nút Save changes
-
Tải code fcj-serverless-frontend về máy của bạn
- Mở command-line/terminal trên máy bạn tại thư mục bạn muốn lưu source code
- Sao chép câu lệnh dưới đây
git clone https://github.com/AWS-First-Cloud-Journey/FCJ-Serverless-Workshop.git cd fcj-serverless-frontend npm install yarn build
-
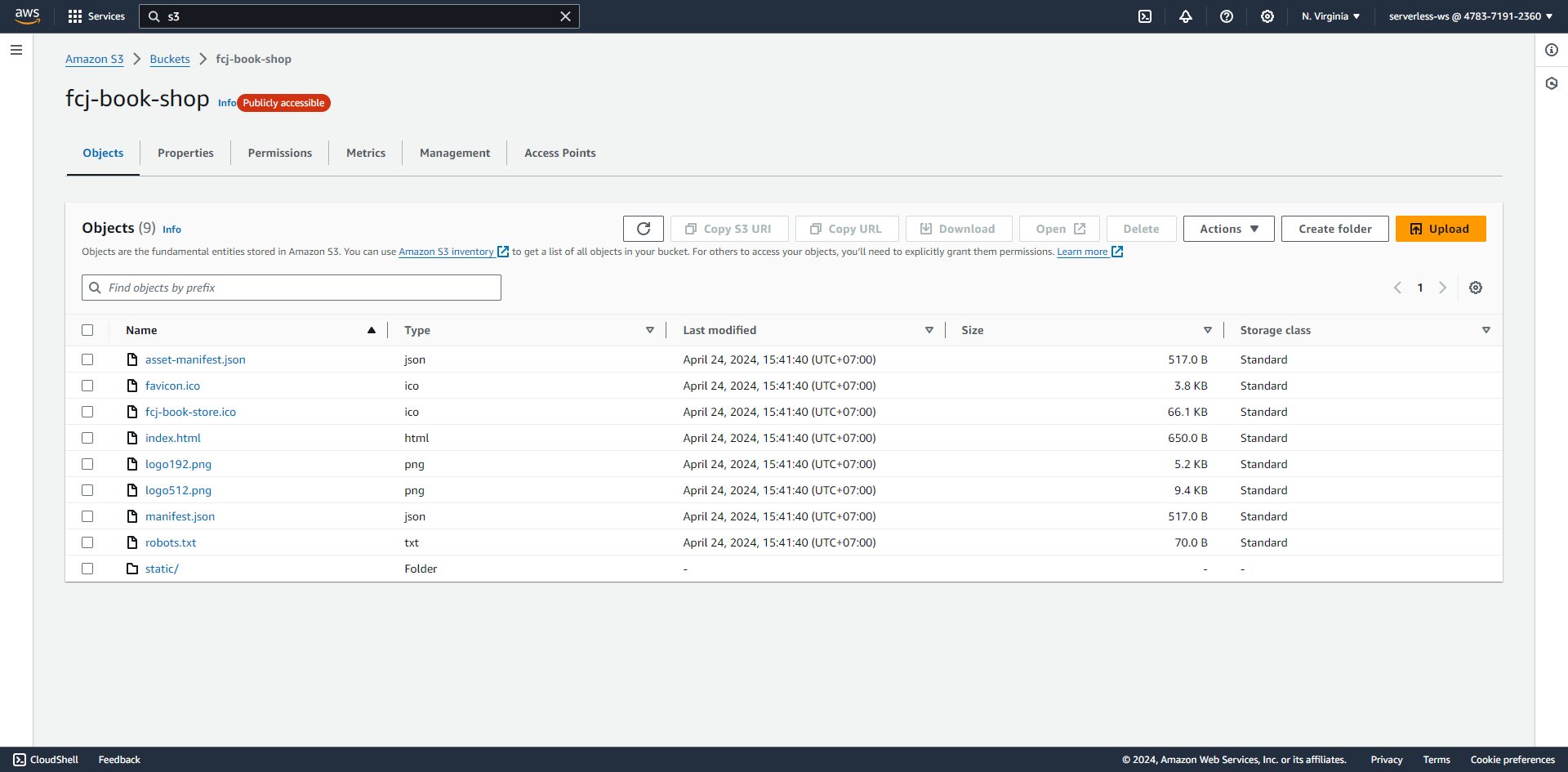
Chúng ta đã build xong front-end. Tiếp theo thực hiện câu lệnh sau để tải thư mục build lên S3
aws s3 cp build s3://fcj-book-shop --recursive
Nếu bạn tải lên thất bại, hãy cấu hình access key ID, secret access key, aws region và output format với câu lệnh aws configure

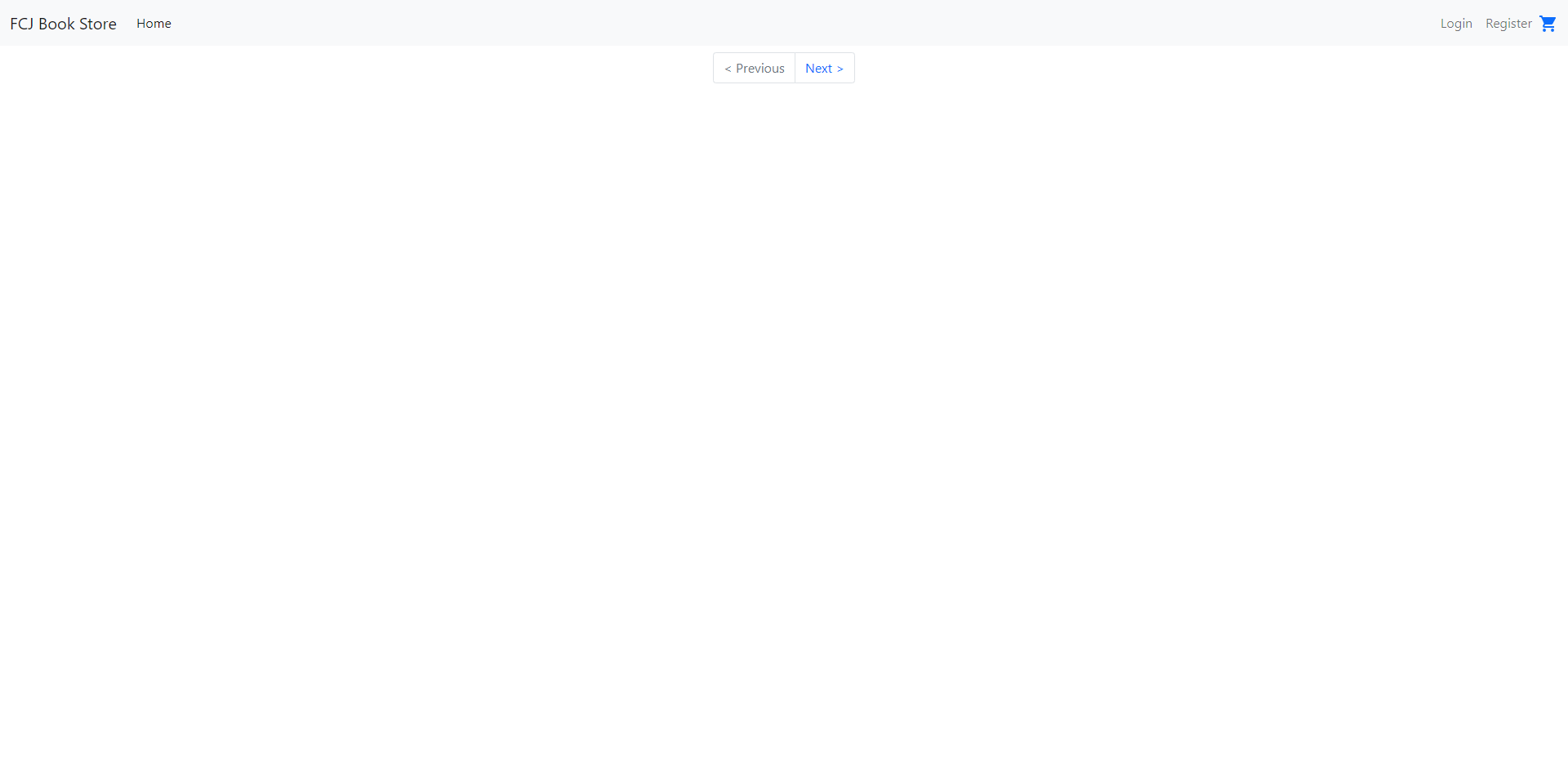
- Dán đường dẫn web mà bạn vừa ghi lại vào trình duyệt web của bạn
 Ứng dụng của bạn hiện tại chưa có dữ liệu nào được trả về. Để lấy dữ liệu từ DynamoDB, hãy sang phần tiếp theo.
Ứng dụng của bạn hiện tại chưa có dữ liệu nào được trả về. Để lấy dữ liệu từ DynamoDB, hãy sang phần tiếp theo.