Test APIs with front-end
After testing that the APIs work properly with Postman, we will test the APIs that are called with the front-end built from part 2.
-
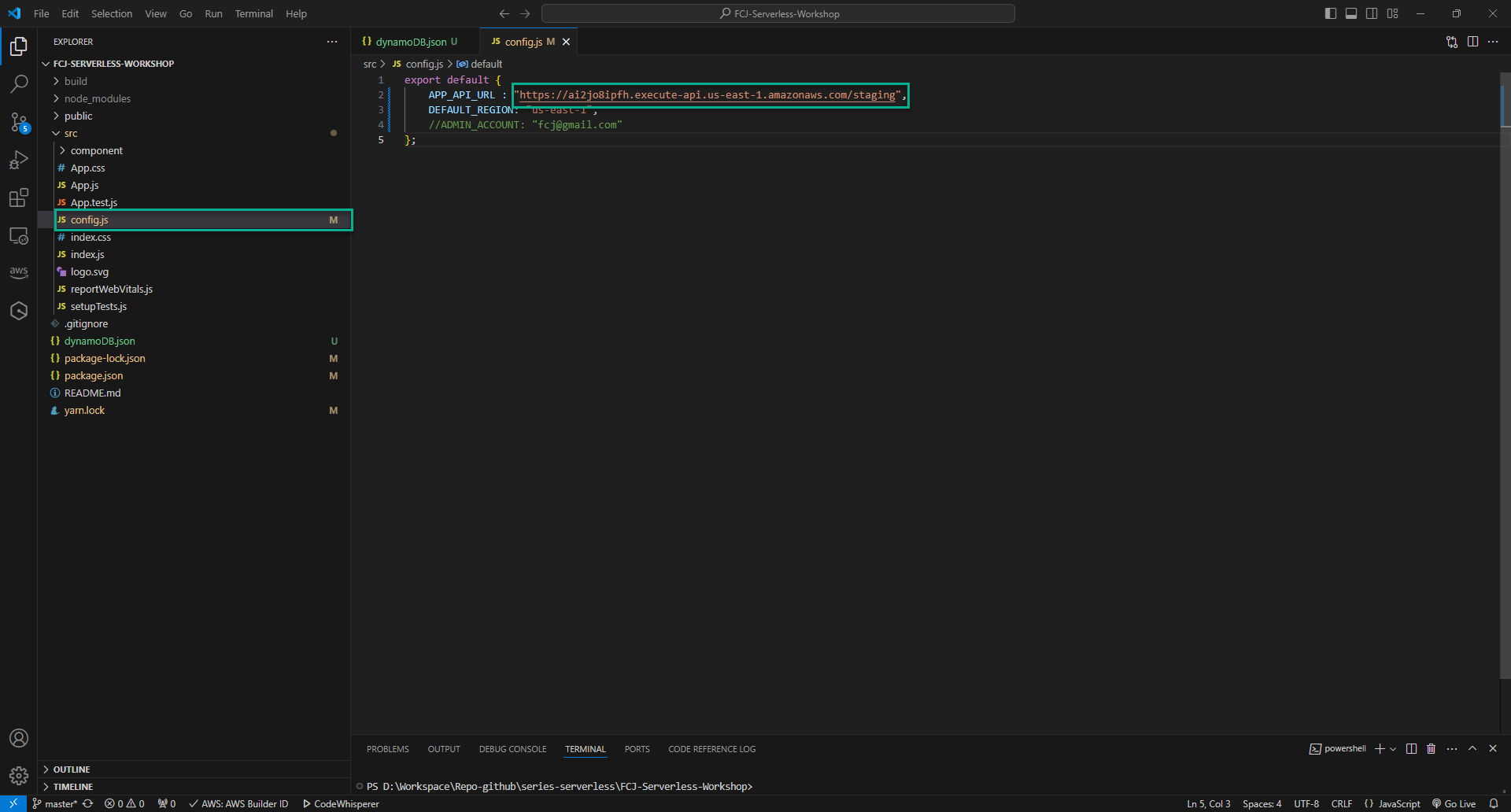
Open config.js in fcj-serverless-frontend folder that downloaded from part 2
- Change value of APP_API_URL with your URL:


- Change value of APP_API_URL with your URL:
-
Open App.js in fcj-serverless-frontend/src/, change value of isAdmin with true
-
Run the command lines under here:
yarn build aws s3 cp build s3://fcj-book-store --recursive -
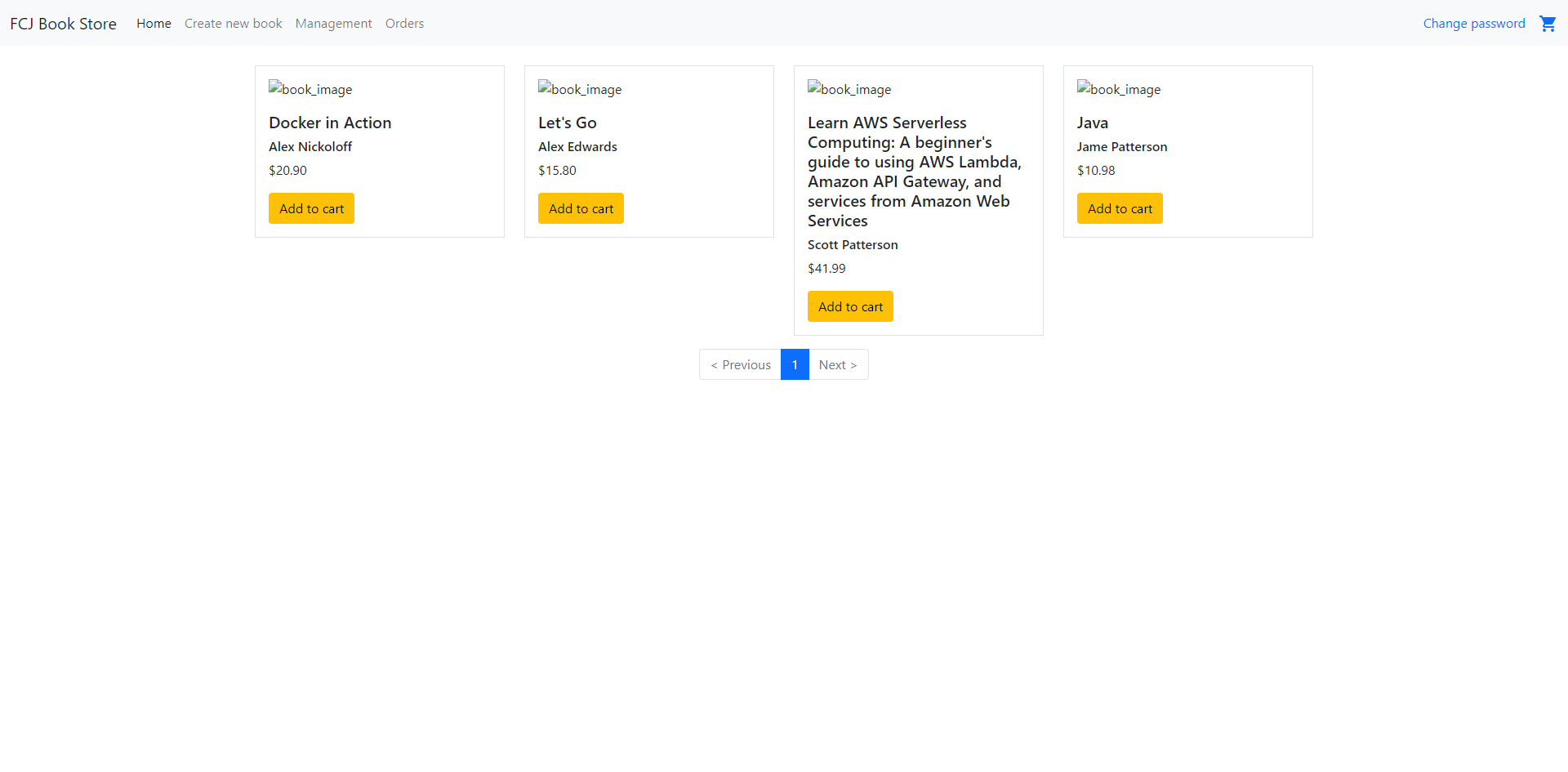
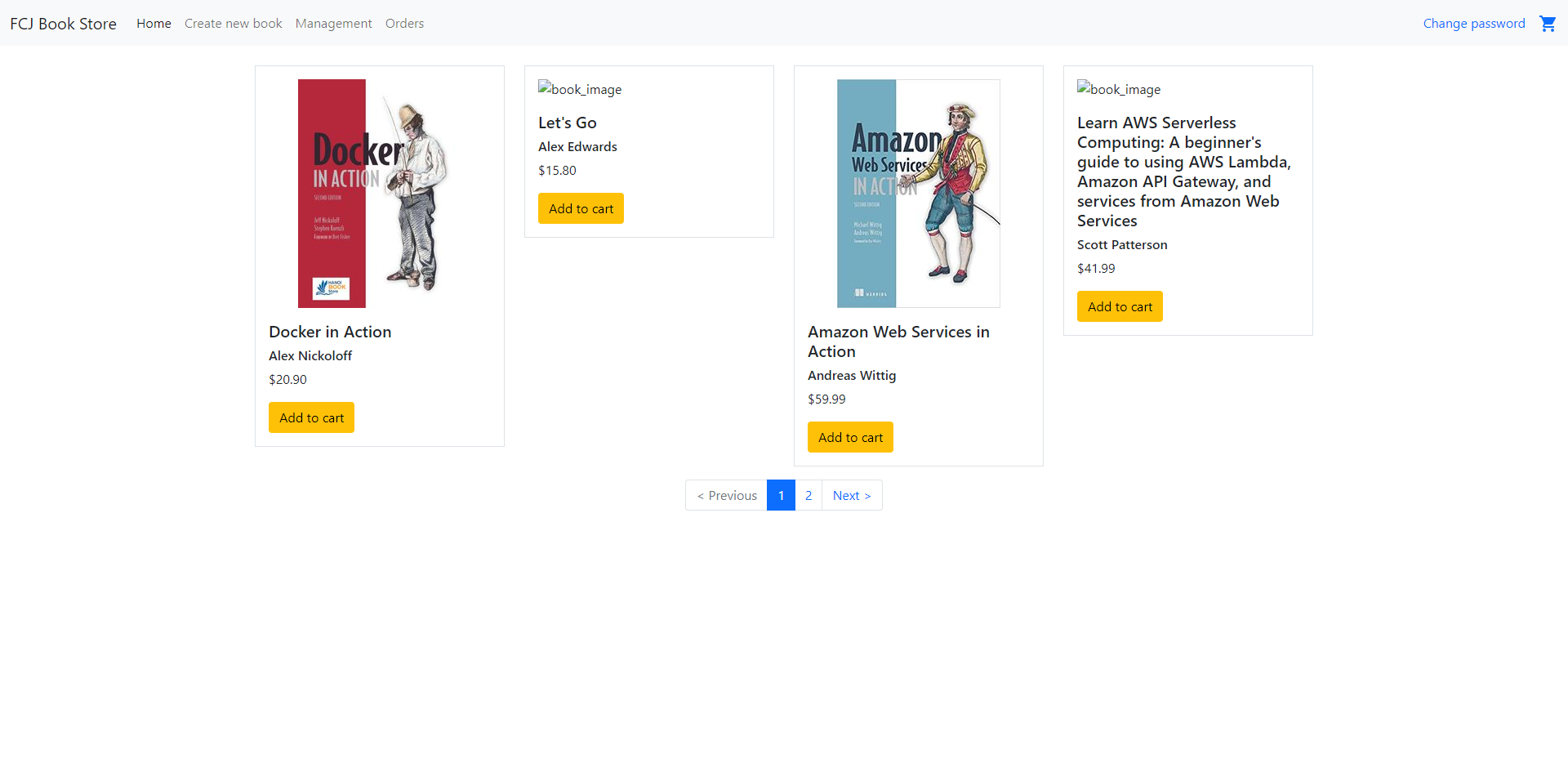
Paste the endpoint of S3 static web into your browser. The app already shows the book information, but still no pictures because we haven’t uploaded the pictures yet.
 So the listing API is working properly
So the listing API is working properly -
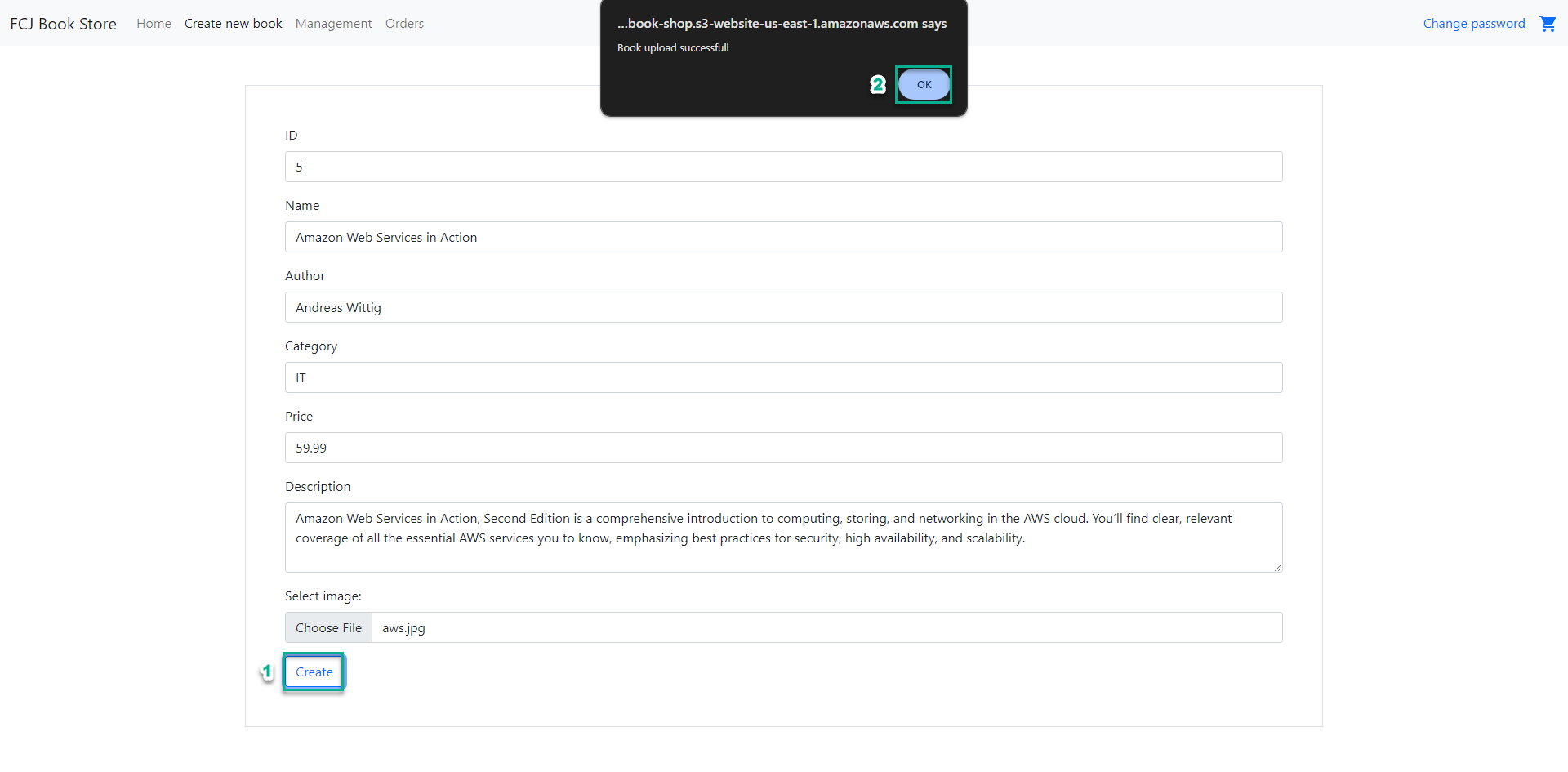
Test writing API
-
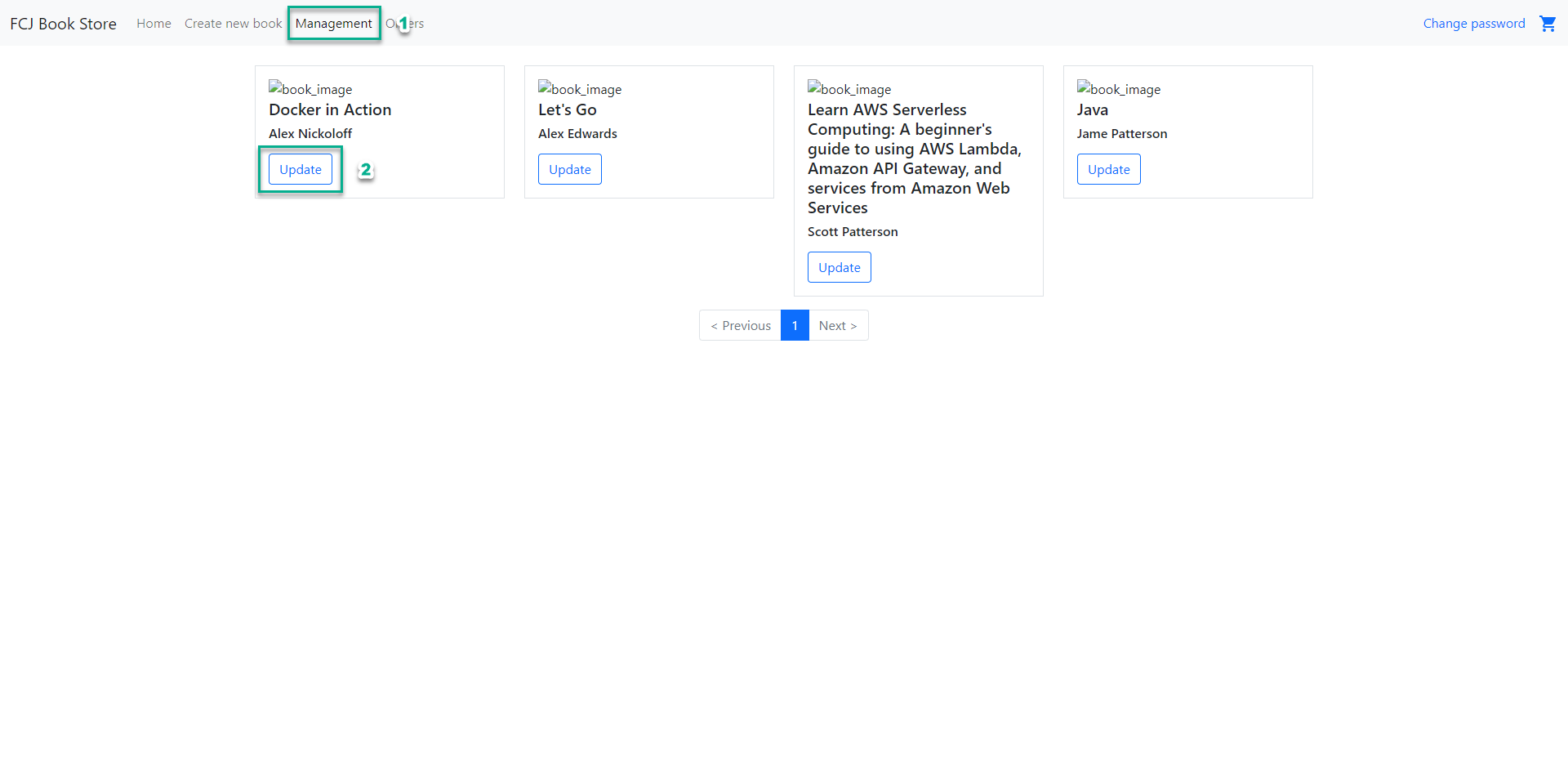
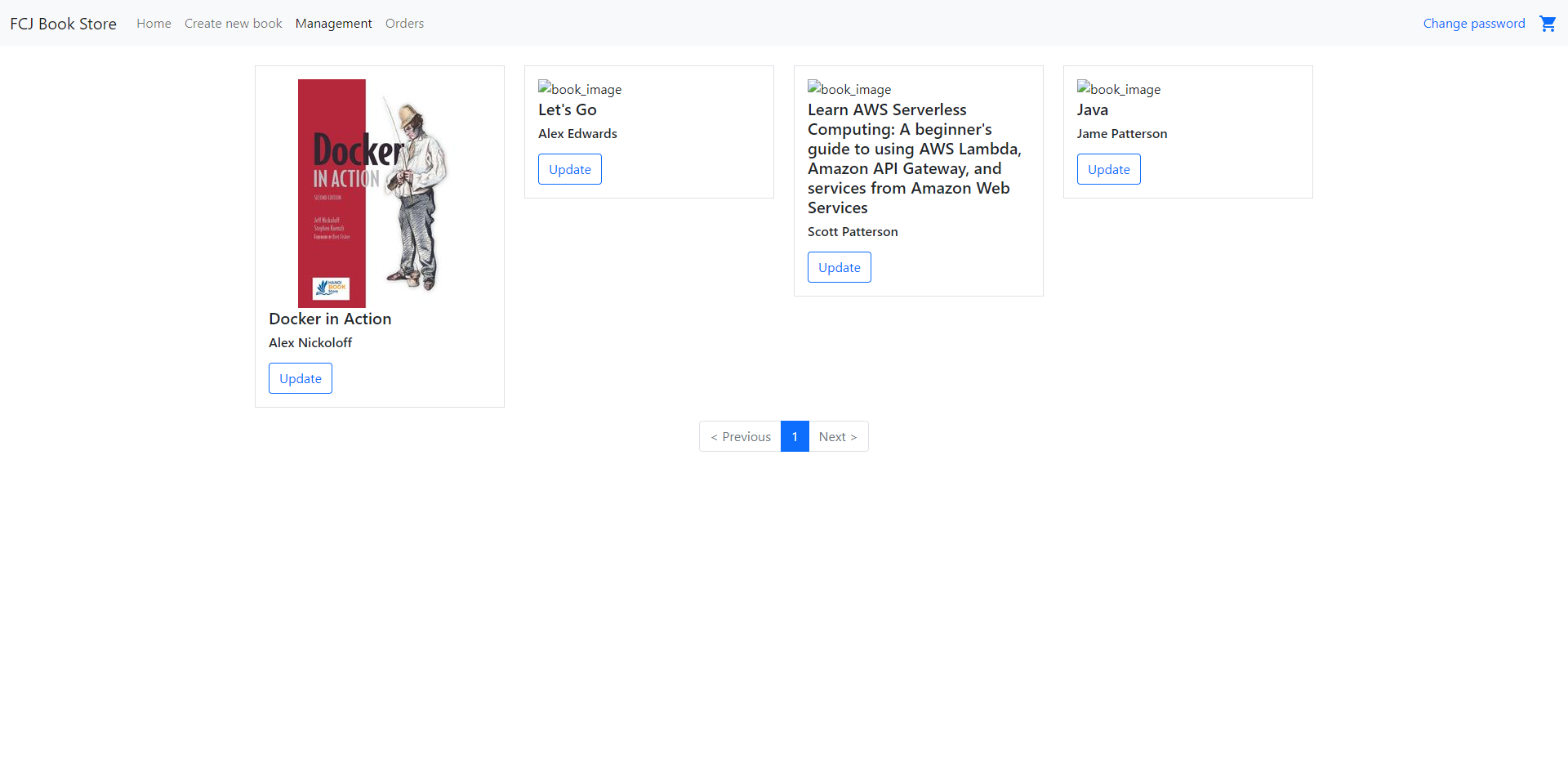
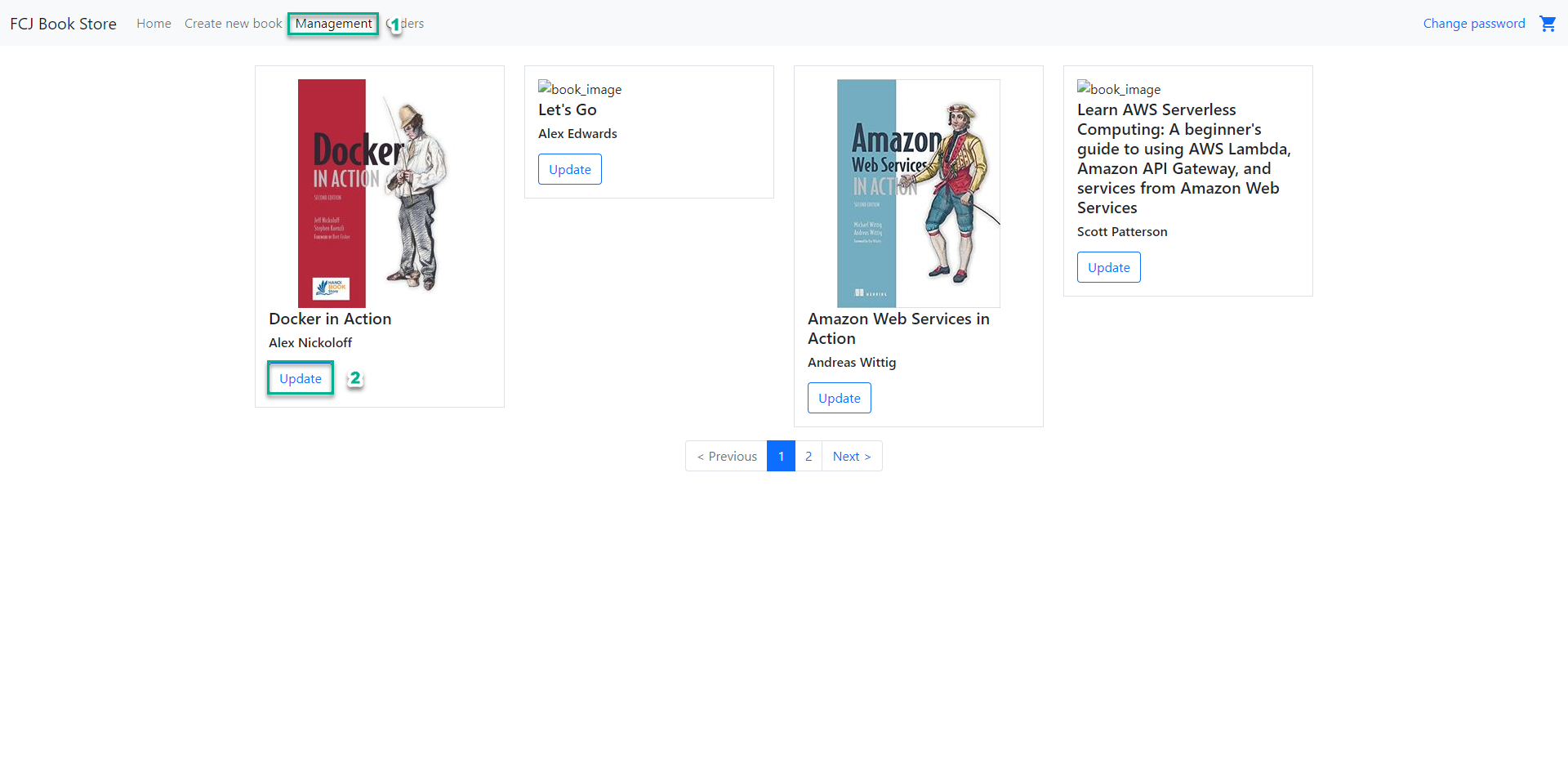
Click Management tab
-
Click Update

-
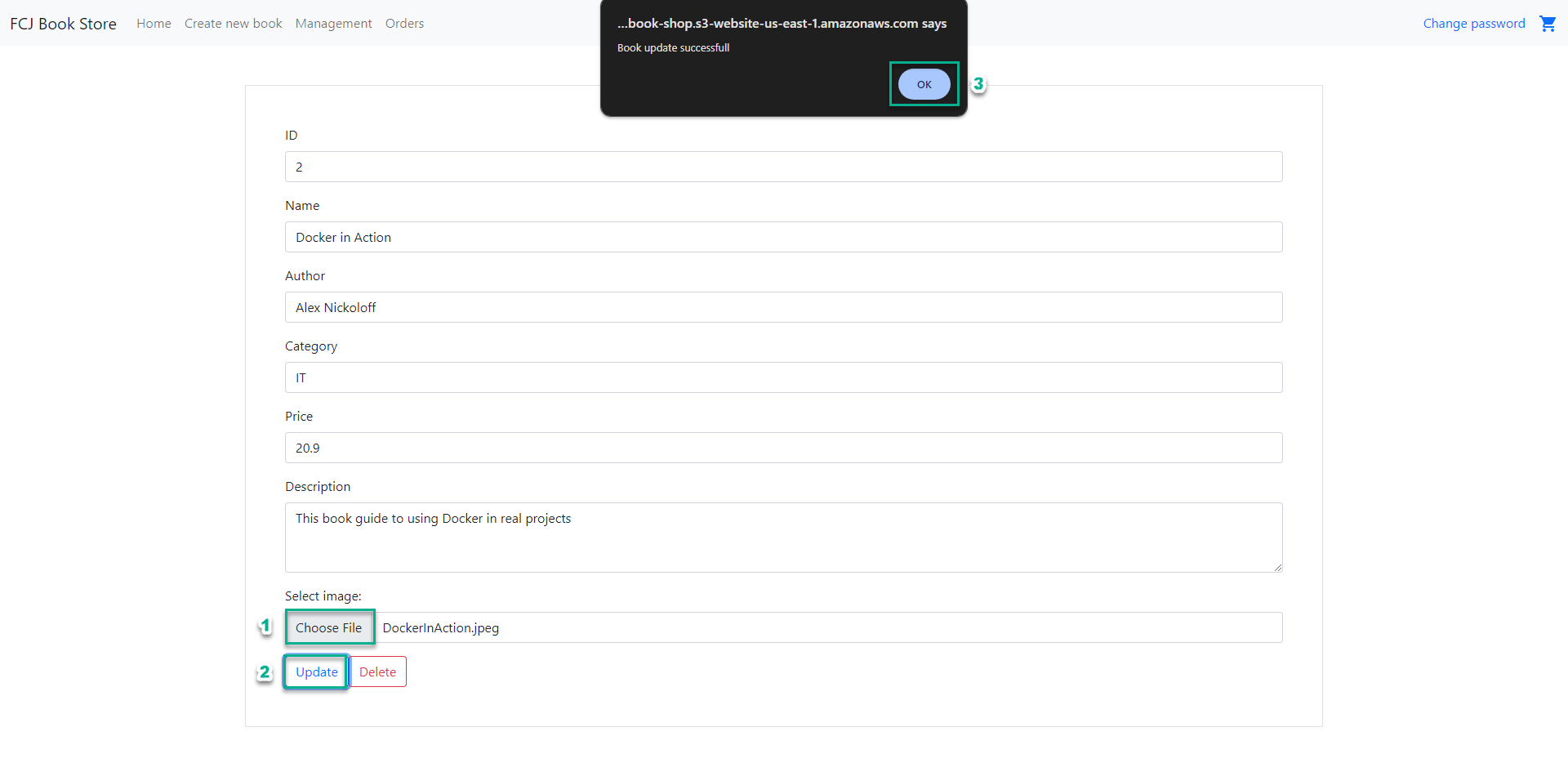
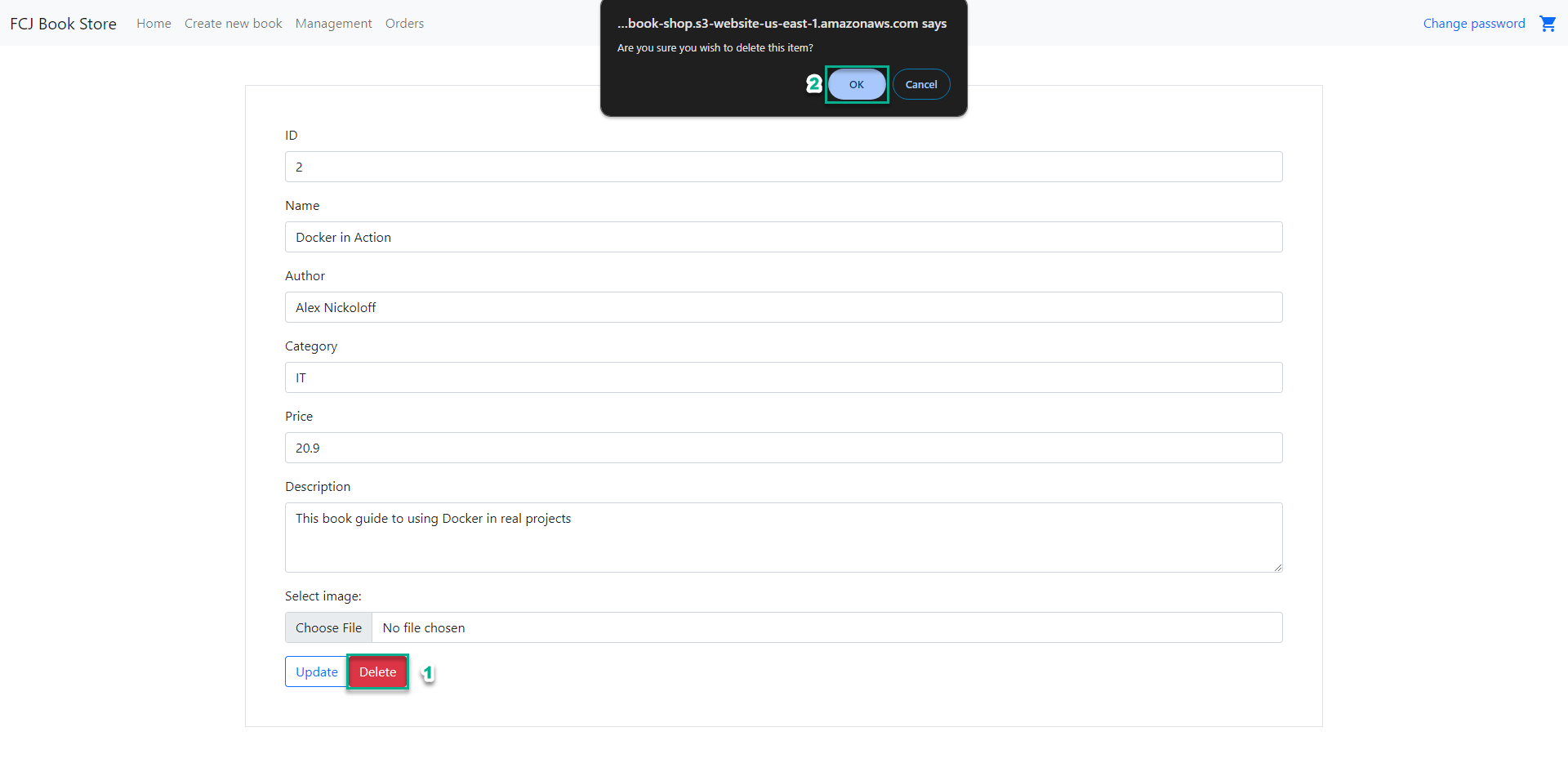
Edit whatever you want except id
-
Click Choose image
-
Upload the below image to the bucket:
-






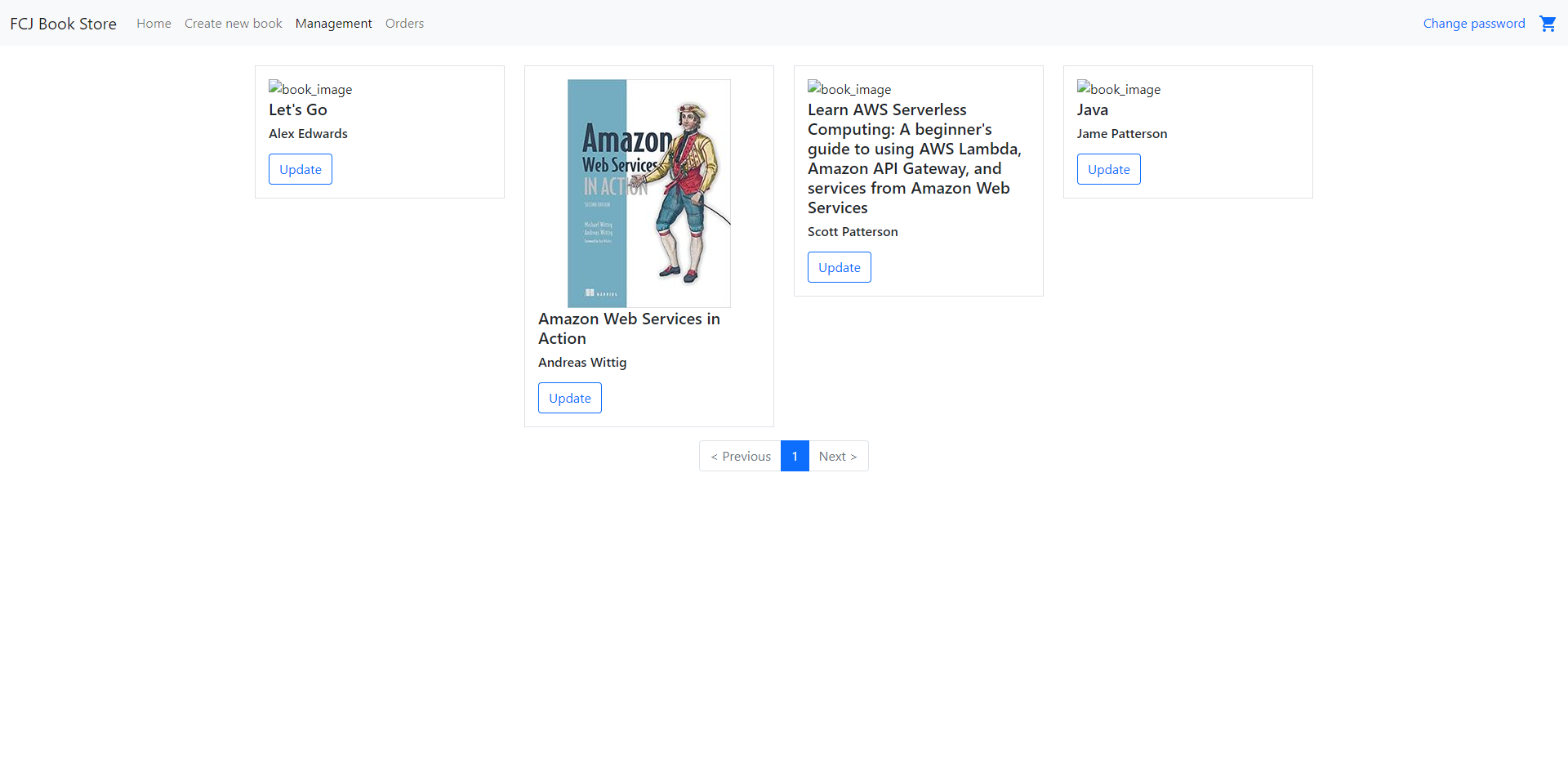
 We have finished building a simple SAM-based web application following the serverless model.
We have finished building a simple SAM-based web application following the serverless model.